What is Compatibility?
Compatibility is the ability to check if two entities can work together without actually modifying or altering them.
Let’s see some of the real-life examples to better understand:
- if my feet size is 10 UK, can I wear 9 UK size shoes?
- if Windows 11 requires a minimum of 4 GB RAM, can I still install it on a lower RAM configuration?
- can I install a Mac installer on a Windows machine?
What is Compatibility Testing?
Compatibility testing is a type of Non-functional testing.
It majorly focuses on the support or compatibility of applications to ensure there is no difference in behaviour, look and feel etc. It gives great flexibility to my customer to use the application in different modes.
There are several analytics tools which can give you a clear idea of how the application is used and where your target audience is located and how they are accessing your application etc. It helps in serving customer needs.
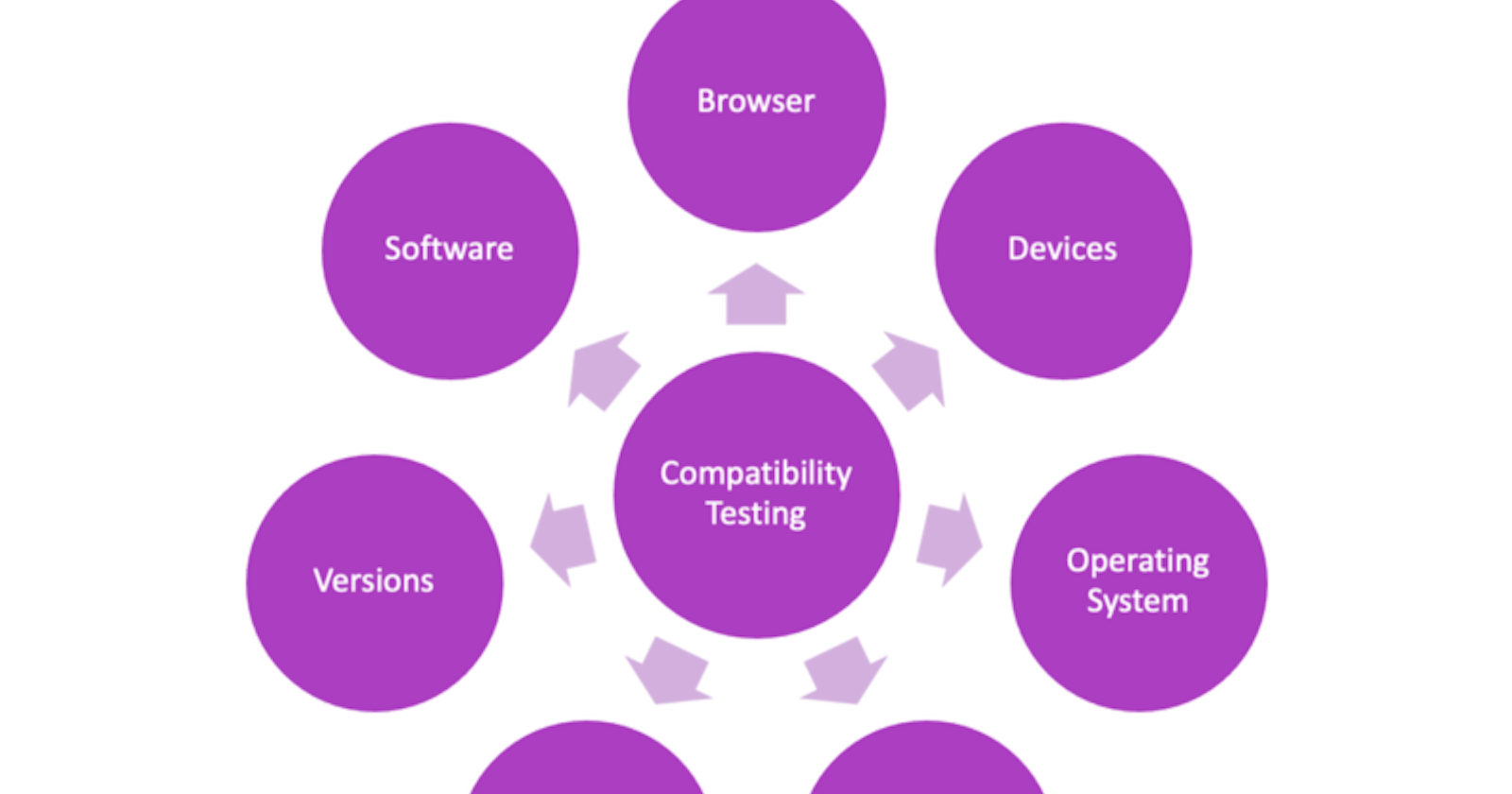
Type of Compatibility Testing
Type of Compatibility Testing
The following are the type of compatibility testing types:
- Browsers: It checks the compatibility of test applications on different browser combinations such as [Google Chrome](google.com/intl/en_in/chrome "google.com/intl/en_in/chrome"), [Mozilla Firefox](mozilla.org/en-US/firefox/new "mozilla.org/en-US/firefox/new"), [Safari](apple.com/in/safari "apple.com/in/safari"), [Internet Explorer](microsoft.com/en-in/download/internet-explo.. "microsoft.com/en-in/download/internet-explo.."), [Microsoft Edge](microsoft.com/en-us/edge "microsoft.com/en-us/edge"), [Opera](opera.com "opera.com") etc.
- Devices: It checks the compatibility of your software with different devices like different ports like USB, Printers, Scanners, Other media, and Bluetooth.
- Operating systems: It checks your software to be compatible with different Operating Systems like Windows, Mac OS, Linux/Unix etc.
- Network: It checks your software to be compatible with different network speeds and bandwidth.
- Mobile: It checks your software is compatible with different mobile platforms like [Android](android.com/intl/en_in "android.com/intl/en_in"), [iOS](en.wikipedia.org/wiki/IOS "en.wikipedia.org/wiki/IOS"), [Trizon OS](en.wikipedia.org/wiki/Tizen "en.wikipedia.org/wiki/Tizen") etc.
- Version: It checks your software is compatible with a different version of the software or even a hardware combination.
- Software: It checks your software is compatible with other software and doesn’t cause hindrances for each other.
Tools for Compatibility Testing
Earlier when there was no cloud solution at that time compatibility testing used to be done by setting up devices, and platform with different OS and browser combination, and later point of time some of the cost of the setting of physical machines were taken care of by Virtual Machines. Thanks to the cloud solution which takes care of setting up an environment for you. You just need to select the different combinations of OS and browser combinations and you are good to start testing just like tossing a coin in the air.
Some of the most commonly used compatibility testing tools are as follows:
- [LambdaTest](lambdatest.com "lambdatest.com")
- [BrowserStack](browserstack.com "browserstack.com")
- [SauceLabs](saucelabs.com "saucelabs.com")
Compatibility Testing Matrix
While doing customer-focus testing, it is required to have a list of browsers and devices which is being anticipated to be most used by the customer and compatibility of developed applications should be maintained across the different combinations.
The table below represents a sample browser compatibility testing matrix.

Compatibility Testing Matrix
Compatibility Testing Approach
- Gathering Functional & Non-Functional Requirement
- Ask for a compatibility testing matrix with this you will understand customer focus. In some cases, it can work the other way round and you can propose the compatibility testing matrix with all the combinations you can think of.
- Ask for a test bed if it’s available or else you can suggest a cloud solution like [LambdaTest](lambdatest.com/intl/en-in "lambdatest.com/intl/en-in").
- Analyse the requirement and prepare the test scenarios.
- Perform functional testing and make sure the application is stable and the majority of bugs are resolved.
- Perform non-functional testing which is compatibility testing on the configuration which is agreed upon with the client.
- Prepare a Compatibility testing report which clearly states the bugs which occurred on a different configuration.
- Once all the bugs found in compatibility testing once fixed and verified, make sure to run another round of compatibility testing to ensure there are no regression bugs.
- Finally, make sure to sign off and produce the test closure report.
Common Compatibility Testing Defects
Even though modern development frameworks these days claim to be completely responsive on all devices but still many times bugs slip through the cracks.
The compatibility testing bugs are generally user interface issues, which are as follows:
- Web elements alignment issues.
- Web elements overlapping issues.
- Font size issues.
- Broken frames or rendering issues.
- Look and feel issues.
What Do You Think?
Did this work for you?
Could I have done something better?
Have I missed something?
Please share your thoughts using comments on this post. Also, let me know if there are particular things that you would enjoy reading further.
Cheers!